Contents
What is a geocoder?
A geocoder is a service that converts an address into coordinates to be displayed on a map. It is also possible to use a reverse geocoder to convert coordinates to an address.
Free geocoding is available to be integrated into your app. It allows users to visualise their search results as pins on a map, as well as having a list view of addresses.
How to use the free geocoding API
The examples below will show you how to:
- Create a simple geocoding request
- Reverse geocode
- Geocode with autocomplete
- Geocode using TimeMap
TimeMap allows you to view areas that are reachable within a certain travel time. For example, show me all locations within 45 minutes drive time from JFK Airport at 6pm. To start using TimeMap and other features of the TravelTime API get in touch.
Download an API key
To add geocoding to your app, you’ll first need to request a TravelTime API key.
Simple Geocoding request
This example will show you how to geocode a location string to coordinates and show the location on the map.
All of this will be done in a single HTML document using a Leaflet map library, jQuery for sending AJAX requests and the TravelTime API.
Step 1: Create/import templates
First, we need to create a HTML template:
In the header, we import Leaflet’s CSS template and JavaScript library as well as jQuery. The single <div> element will contain the map.
Step 2: Set location name
To make the example easier, we set the name for the location as a variable inside the code. In real-world use that will most likely to be typed into the search bar by the user.
Step 3: Add headers
The TravelTime API authenticates using headers so we will need to include those too:
Step 4: Send request
Now we can send a request to the Geocoding API. It is a very simple GET request that requires only a 'query' field containing the name of the location. You can view a reference in the TravelTime API Geocoding documentation.
Step 5: Draw markers
In the success parameter, we reference a function that draws a marker on the map using the coordinates returned by the API. Here is the code:
Full code
Finally, we just call the 'sendGeocodingRequest’ function to run everything.
The full code should look like this:
Reverse Geocoding
As well as converting an address into coordinates, you might need to convert coordinates into a place name or an address for that location. The reverse geocoding API can help achieve that.
Step 1: Create /import templates
This example is similar to the one above.We will be using the same HTML template and tools.The only difference will be the JavaScript code.
Step 2: Set coordinates
In this case, instead of setting a name for the location, we set the coordinates:
Step 3: Add headers
We will also need the authentication headers from the previous example:
STEP 4: SEND REQUEST
This time the request is sent to a different endpoint and the request parameter contains two properties: 'lat’ and ‘lng’.
Step 5: Draw markers
Drawing the marker on the map is similar to the geocoding example, except that we take the name of the location from the response and display it as a tooltip near the marker.
Full code
Finally we call the geocoding request function:
The full code should look like this:
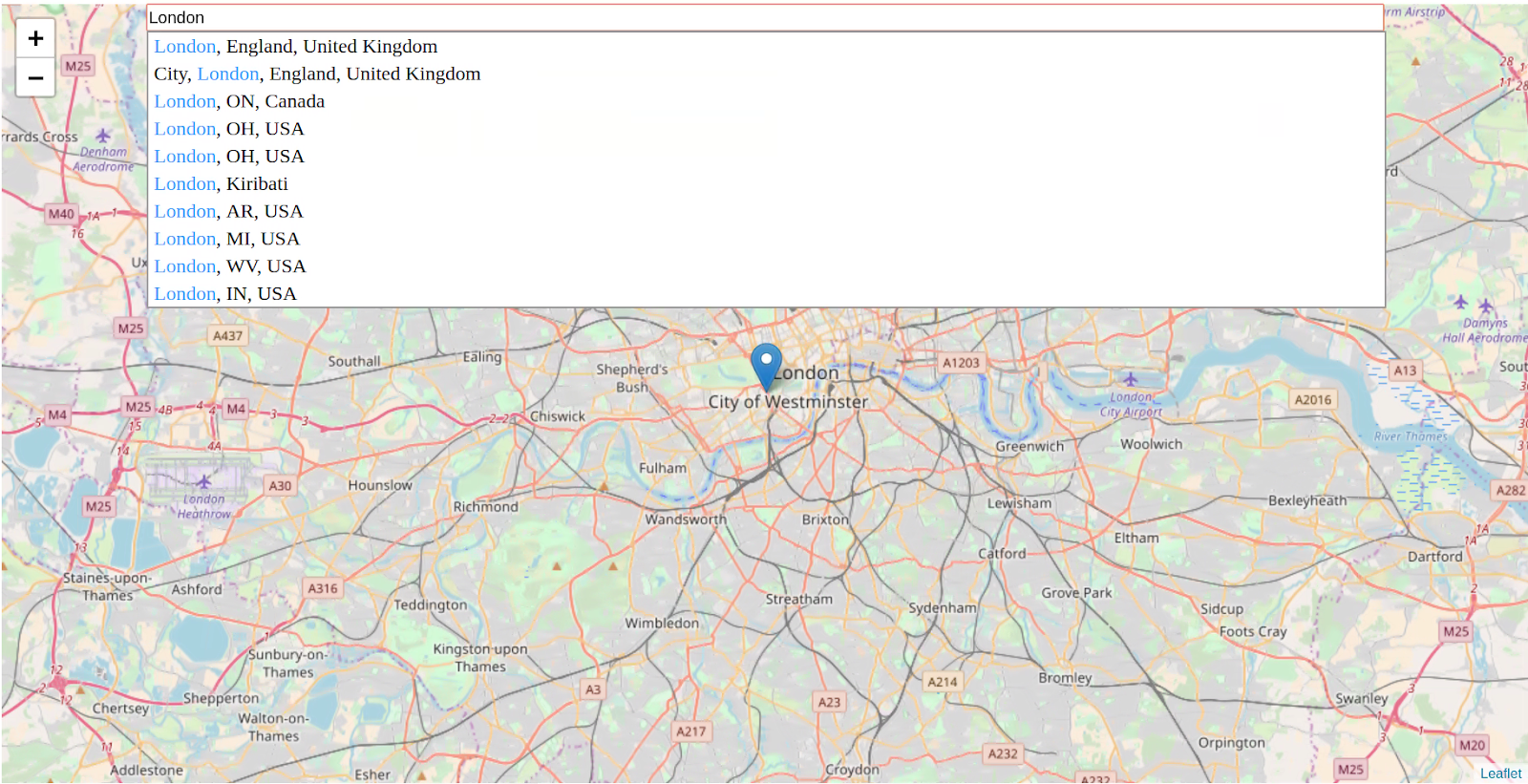
Geocoder with Autocomplete
In practice, the most common use of geocoding in a web application is in conjunction with an autocomplete text input.Here is an example of how to achieve that.

Step 1: Create/import templates
In this example, we need to change the HTML template as we will need an additional input element for the autocomplete text field, and a style for the autocomplete element itself. We will be using DevBridge Autocomplete script for this example.
Step 2: Add limits
Now we need to set up the autocomplete plugin for the input element. To prevent flooding the API with requests and improve the page’s responsiveness, we will limit when the request can be sent. In this case, it will be that at least 2 characters have been typed. There will also be a delay of 100ms after the last character has been typed.
Step 3: Add transformer function
As the API and plugin were not designed to be compatible, the API’s response will not match the expected result. So, we will need to add a transformer function that will format the suggestions for the plugin. We will also need to add a function that will move the marker and the view of the map when a suggestion is selected.
Step 4: Map response locations
The expected response from the API from the plugin is of [ { value: “<text to display>”, data: <payload>}, … ] format, so we map through the response locations and reformat them accordingly. In this case, the data we need are the coordinates.
Step 5: Respond to suggestion
Finally, this is the function that is called when a suggestion is clicked. It moves the map marker to the locations set in the data property of the suggestion.
Full code
The final code should look like this:
Geocoding and TimeMap
This is a practical example of how to combine the free Geocoding and TimeMap functionality of the API into your application.
To start using the free geocoder, TimeMap and other features of the TravelTime API get in touch.
This example uses code from the autocomplete and geocoding sections of this tutorial (above). It also uses code from a previous tutorial on how to display a time map.
Step 1: Send request
Send a TimeMap request and display the response.
Step 2: Draw an isochrone
After adding the code above, we need to add a call to the sendTimeMapRequest function in the moveMarker function. This will initiate the drawing of the isochrone from the coordinates returned by the geocoder.
Full code
The full code should look like this:
Sign up for an API key now and start using the free geocoder and reverse geocoder .
SIGN UP FOR TRAVELTIME SEARCH API KEY